Indie-config and local storage
By on
Pelle Wessman shared an interesting demo at IndieWebCamp Nuremberg over the weekend. If your site supports composing new posts based on web actions you can enter the relevant urls here: http://voxpelli.com/demo/indie-config and then whenever you visit a site that supports indie actions, it will redirect you to your own site to create a post. Magic!
Wait, web actions? indie actions??
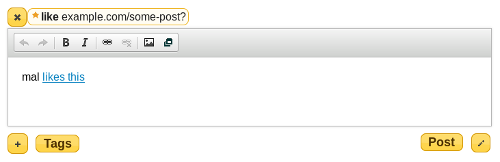
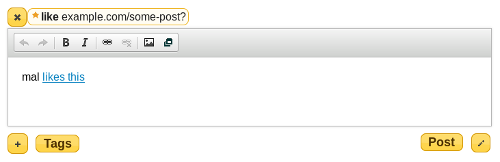
OK yes, what does all this mean? Let's explain it! web actions are simply an extra query parameter on your url that tells your composing UI what you want to do. For instance, I can follow the link https://unicyclic.com/mal/blog?like=example.com/some-post and my blog page will know that I want to create a post that likes example.com/some-post:

If your post creation UI can do something like this, then it supports web actions.
Indie actions are the other side of this, they are the links on posts that allow you to like or share it. You can see them on any post on unicyclic.com and many other sites support them. Now the trick is, the person who includes these actions on a post, can't specify the recipient of the action. That's where Indie config comes in.
Indie config creates the link between the actions on a post and your own site. It does this by utilising the fact that web browsers can register protocol handlers for new schemes (ie http). Pelle came up with the web+action scheme, which you register in javascript with a url on your own site.
Now this part is a bit technical, but the url on your site return some specially crafted html. In fact it's mostly javscript and it's job is to post a message about the web actions you support. Where does it post a message to? Well that might be the most clever part of the puzzle yet! Indie config dynamically injects an iframe into the page you're viewing, and sets it's src to web+action:load which pulls in your web action details. Now you have all the information you need to interact with the actions on the page.
There is more detail to all this, but I wanted to mention how local storage can be used to improve this work flow. It's possible to do all this work as a stateless system, but local storage allows you to introduce some memory. Pelle has provided his demo site so that you can skip storing the special message posting javascript, instead he stores your details in local storage and uses them to post the message back to your iframe.
I also use local storage in dobrado with indie config, but use it a little bit earlier in the series of steps. If I can successfully retrieve a site's web actions, I store them at that point in local storage. That means I don't need to keep looking for them once they're available, and I also provide a way to view and remove the current settings. It also means I can convert indie action links to real links since I already have all the details.
So that's an overview of indie config and local storage! I'm glad to see they can be used together in other ways, and of course the two methods described are actually complimentary.
Wait, web actions? indie actions??
OK yes, what does all this mean? Let's explain it! web actions are simply an extra query parameter on your url that tells your composing UI what you want to do. For instance, I can follow the link https://unicyclic.com/mal/blog?like=example.com/some-post and my blog page will know that I want to create a post that likes example.com/some-post:

If your post creation UI can do something like this, then it supports web actions.
Indie actions are the other side of this, they are the links on posts that allow you to like or share it. You can see them on any post on unicyclic.com and many other sites support them. Now the trick is, the person who includes these actions on a post, can't specify the recipient of the action. That's where Indie config comes in.
Indie config creates the link between the actions on a post and your own site. It does this by utilising the fact that web browsers can register protocol handlers for new schemes (ie http). Pelle came up with the web+action scheme, which you register in javascript with a url on your own site.
Now this part is a bit technical, but the url on your site return some specially crafted html. In fact it's mostly javscript and it's job is to post a message about the web actions you support. Where does it post a message to? Well that might be the most clever part of the puzzle yet! Indie config dynamically injects an iframe into the page you're viewing, and sets it's src to web+action:load which pulls in your web action details. Now you have all the information you need to interact with the actions on the page.
There is more detail to all this, but I wanted to mention how local storage can be used to improve this work flow. It's possible to do all this work as a stateless system, but local storage allows you to introduce some memory. Pelle has provided his demo site so that you can skip storing the special message posting javascript, instead he stores your details in local storage and uses them to post the message back to your iframe.
I also use local storage in dobrado with indie config, but use it a little bit earlier in the series of steps. If I can successfully retrieve a site's web actions, I store them at that point in local storage. That means I don't need to keep looking for them once they're available, and I also provide a way to view and remove the current settings. It also means I can convert indie action links to real links since I already have all the details.
So that's an overview of indie config and local storage! I'm glad to see they can be used together in other ways, and of course the two methods described are actually complimentary.

Huh, I thought the big reason for indie-config and its iframe hack (instead of just registering handlers for each action like
web+reply,web+like) was that the config is not local to a browser!Yeah, another reason is flexibility – fallback links to Twitter actions, choosing the actions that are available… But is all that really necessary?
I still think that simply registering
web+reply,web+like, etc. handlers would’ve been better.